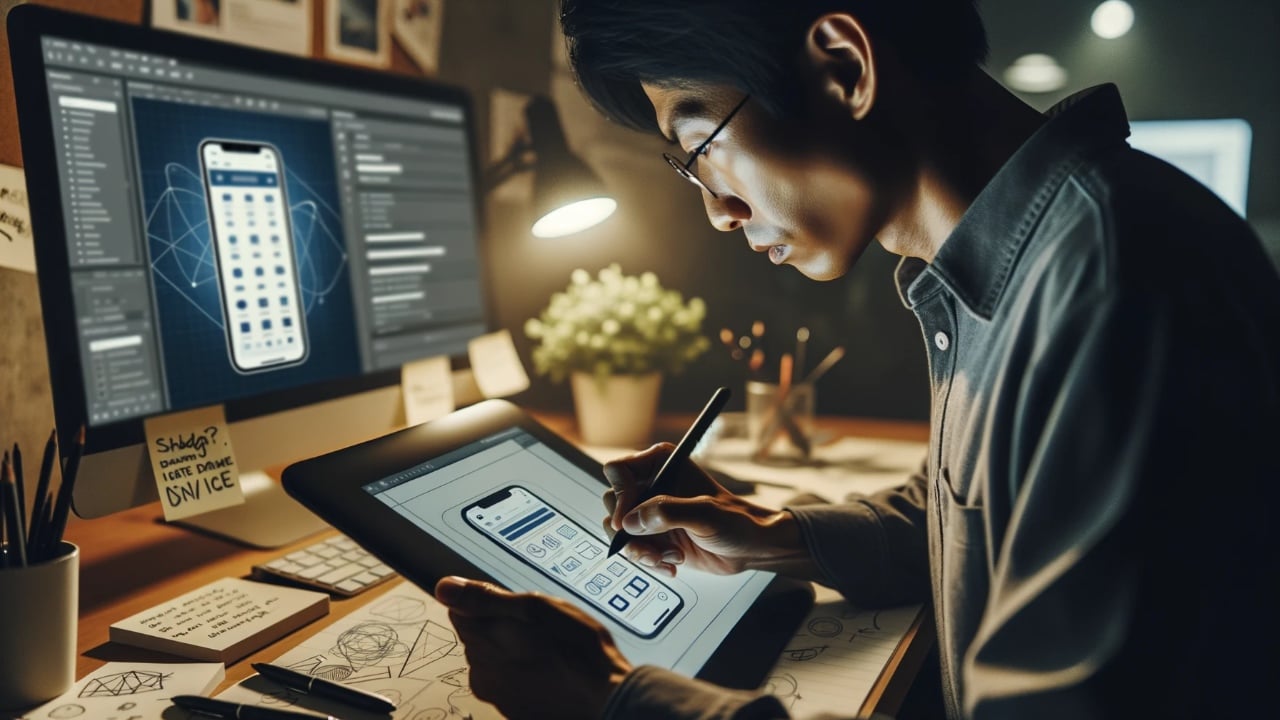
Since websites started appearing back in the late 1990s, website design technology and applications used them have developed considerably. However in the last two years the explosion of Artificial Intelligence has significant changed website design tools in dramatic ways. Today a wealth of AI tools exist and new ones are being created and launched on a weekly basis, that can assist website designers and those with no official website design training to create visually appealing and user-friendly websites. This guide aims to highlight seven AI tools that can be used individually or combined to design websites from wireframe to final landing page.
The first step in the design process is to create a wireframe, which serves as a blueprint for the website layout. Here, an AI tool named Relume comes into play. Relume is a resourceful tool for designers and Webflow developers, offering a wide range of components that can be used to build a wireframe. The use of AI in this stage of the design process ensures a more efficient and streamlined approach, allowing designers to focus on the larger picture rather than getting bogged down in the details.
Using AI to design your website
Once the wireframe is established, the next step is to create a mood board for inspiration. This can be done on platforms like Dribble, where designers can gather visual ideas and inspiration. The mood board serves as a visual guide that can be incorporated into the wireframe using Relume’s library of components. This ensures that the website’s design aligns with the desired aesthetic and tone.
Other articles we have written that you may find of interest on the subject of AI tools and design :
The copy for the website is another critical component that can be generated using AI Relume Ipsum, an AI tool from Relume, is designed to create engaging and relevant copy. This tool not only saves time but also ensures that the copy aligns with the overall design and mood of the website.
After these initial steps, the wireframe is exported to a design tool called Figma. Here, the design is further refined and adjusted to create a more cohesive and visually appealing layout. Figma allows for seamless collaboration and offers a range of features that make the design process more efficient.
The branding of the company, including the color palette and logo, is an integral part of the design process. AI tools from AIColors.co and the Midjourney AI art generator can be used to create unique and visually appealing branding elements. The logo can be vectorized using Vectorizer.ai, and the company name can be generated using ChatGPT, the well-known OpenAI service designed for generating text, images and more.
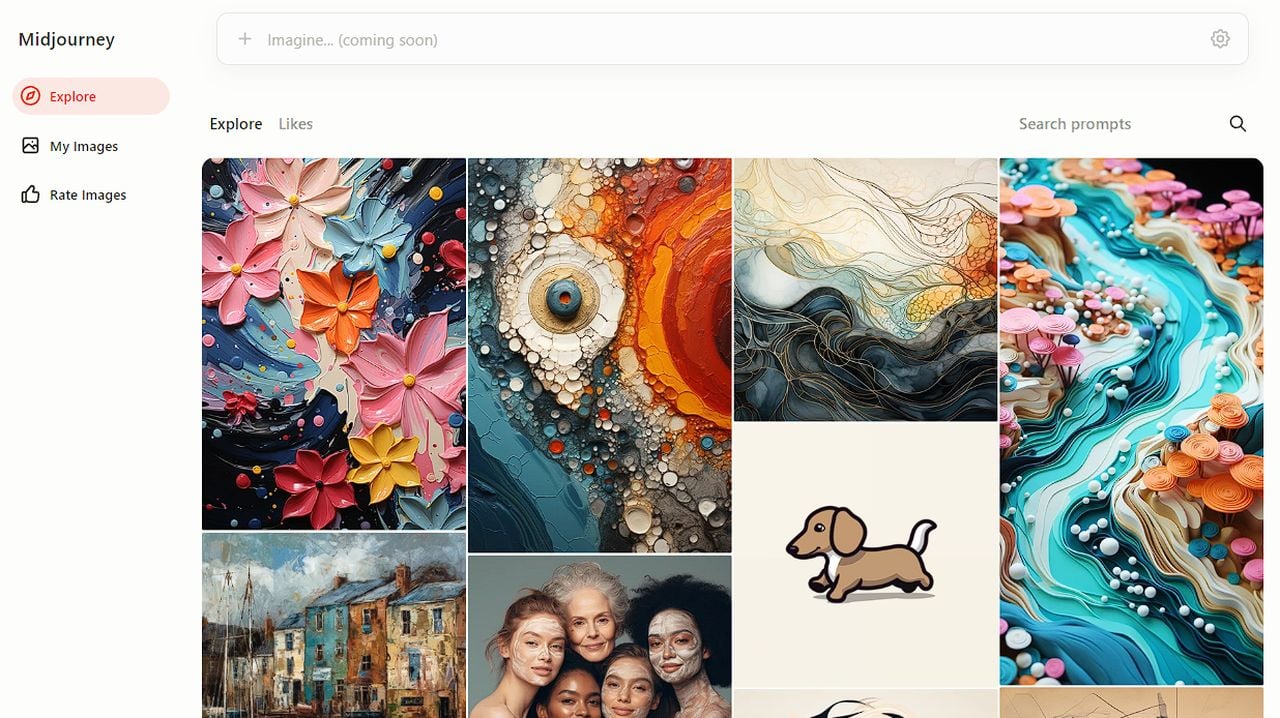
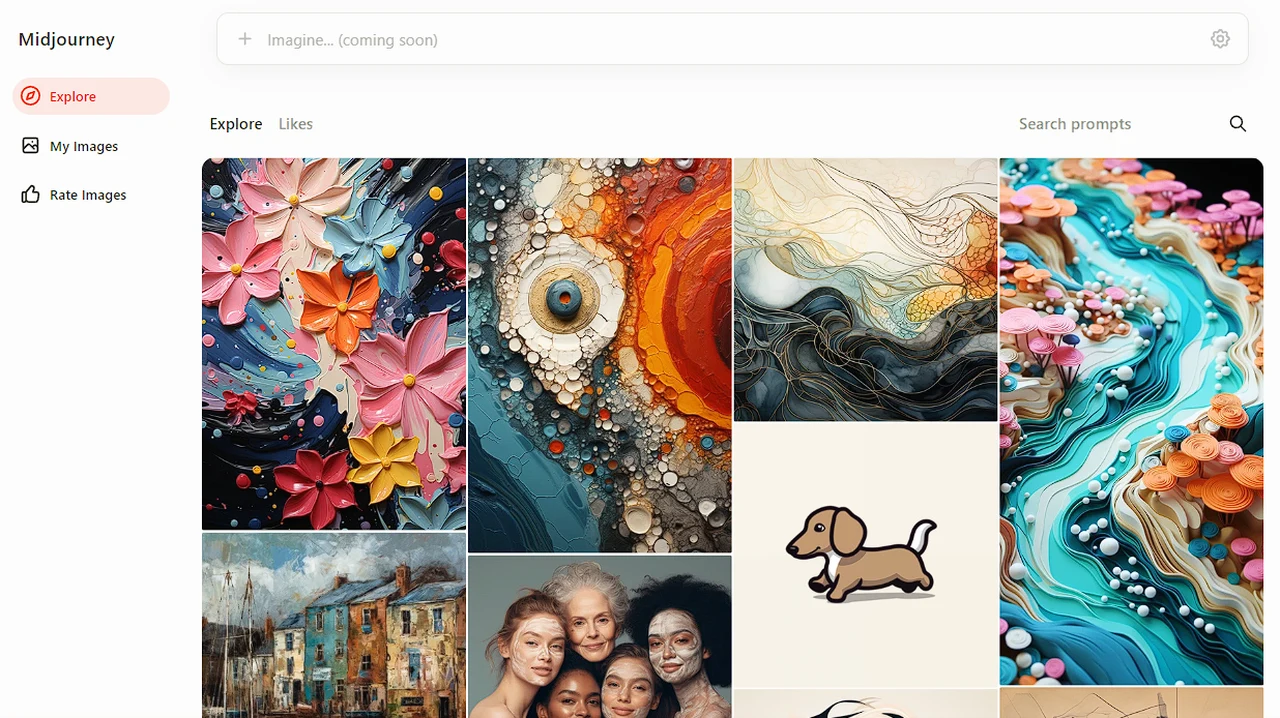
The product photos for the website are also an essential aspect of the design. These can be generated using the Midjourney AI art generator. The backgrounds of these images can be removed using Photoshop AI, ensuring a clean and professional look.
7 AI tools to design websites
- Relume is an AI-driven tool specifically tailored for designers assisting in the initial stages of website design by providing a comprehensive range of components to construct a wireframe, which is essentially the blueprint for a website’s layout. By automating and streamlining the wireframing process, Relume enables designers to focus more on the broader aspects of design, reducing time spent on intricate details. Its library of components can be integrated into various design phases, ensuring that the website structure is both efficient and aligned with the designer’s vision.
- Dribble functions as an online community and platform where designers can find inspiration and share their work. In the context of website design, it serves as a resource for creating mood boards. These mood boards are collections of visual ideas and concepts that help in defining the aesthetic and tone of a website. Designers use Dribble to gather and organize these ideas, which can then be incorporated into their design plans, ensuring that the final product resonates with the intended visual style and thematic elements.
- Relume Ipsum is a content generation tool designed to produce engaging and contextually relevant copy for websites. It leverages AI to automate the process of writing text content, such as descriptions, headlines, and other web copy. This tool is particularly useful in aligning the textual content with the overall design and theme of the website, ensuring coherence between visual and textual elements. It saves considerable time and effort in content creation, while maintaining a high standard of relevance and engagement.
- Figma Figma is a versatile design tool that is widely used for UI/UX design, including website design. After the initial wireframing and planning stages, the design is imported into Figma for further refinement. This tool allows for advanced design adjustments, offering features like collaborative editing, vector tools, and prototyping capabilities. It streamlines the design process, enabling designers to create, iterate, and share their work seamlessly, thus enhancing the overall efficiency and effectiveness of the design workflow.
- AIColors.co AIColors.co is an AI-powered tool used for generating and selecting color palettes for branding purposes. It assists in creating visually appealing and unique color schemes that are integral to a company’s brand identity. The tool uses AI algorithms to suggest colors that complement each other and align with the brand’s aesthetics, making the process of choosing the right color palette for logos, websites, and other branding materials both efficient and creative.
- Midjourney AI art generator The Midjourney AI art generator is employed for creating product photos and other visual content for websites. It uses AI to generate high-quality, realistic images that can be tailored to fit the specific needs of a website’s design. This tool is particularly useful in producing visual content when actual photographs are not available or when unique, custom imagery is required. It enhances the visual appeal of the website and ensures that the images align perfectly with the overall design and theme.
- Vectorizer.ai Vectorizer.ai is an AI tool used for converting logos and other graphic elements into vector format. Vector images are crucial in web design as they can be scaled without losing quality, making them ideal for responsive and high-resolution displays. This tool automates the process of vectorization, ensuring that logos and other branding elements maintain their clarity and quality across various devices and screen sizes.
The use of AI tools in the design process of a website offers a range of benefits, from efficiency and speed to creativity and uniqueness. However, it’s important to note that this process is experimental and differs from a typical client project, where AI tools would be used more for inspiration rather than heavily influencing the design process. AI tools should be seen as aids that can enhance the design process, not as replacements for the creativity and expertise of a designer.
Filed Under: Guides, Top News
Latest timeswonderful Deals
Disclosure: Some of our articles include affiliate links. If you buy something through one of these links, timeswonderful may earn an affiliate commission. Learn about our Disclosure Policy.