
If you are learning to code or would like a little assistance on those harder areas of your script or application. You may be considering using Copilot to offer suggestions, helping you navigate complex functions, and even writing chunks of code for you. This isn’t a distant dream—it’s a reality for developers using Visual Studio Code (VS Code), thanks to GitHub Copilot. A cloud-based artificial intelligence tool developed by GitHub now owned by Microsoft and OpenAI to assist users of Visual Studio Code, Visual Studio, Neovim, and JetBrains integrated development environments (IDEs) by providing coding assistance. This AI-powered assistant is designed to make coding more efficient and less daunting, and it’s available right within your favorite coding environment.
For those who spend their days (and sometimes nights) immersed in code, GitHub Copilot is a valuable addition to your toolkit. It’s like having a co-pilot in the cockpit of a plane, but for coding. This tool learns from the vast repositories of code on GitHub and uses that knowledge to provide real-time assistance as you write code in VS Code.
Learn how to use GitHub Copilot
Getting started with GitHub Copilot is straightforward. You’ll need to head over to the Extensions view in VS Code, which you can find by clicking the square icon on the sidebar or by using the shortcut `Ctrl+Shift+X`. Once there, simply search for “GitHub Copilot,” hit ‘Install,’ and you’re ready to take your coding to the next level.
Here are some other articles you may find of interest on the subject of Copilot AI assistants :
But before you can fully harness the power of Copilot, you’ll need to connect it to your GitHub account. This step is crucial as it links the AI tool to the vast code libraries it uses to assist you. To do this, click on the accounts icon at the bottom left of VS Code and sign in with your GitHub credentials. Make sure your GitHub account has Copilot access, and you’re all set.
Now that you’re connected, it’s time to tailor Copilot to your specific needs. VS Code allows you to open the settings with `Ctrl+,` or by clicking the gear icon and selecting ‘Settings.’ Here, you can adjust Copilot’s behavior to your liking. Whether you’re working with certain file types or programming languages, you can set up Copilot to offer assistance when and how you need it.
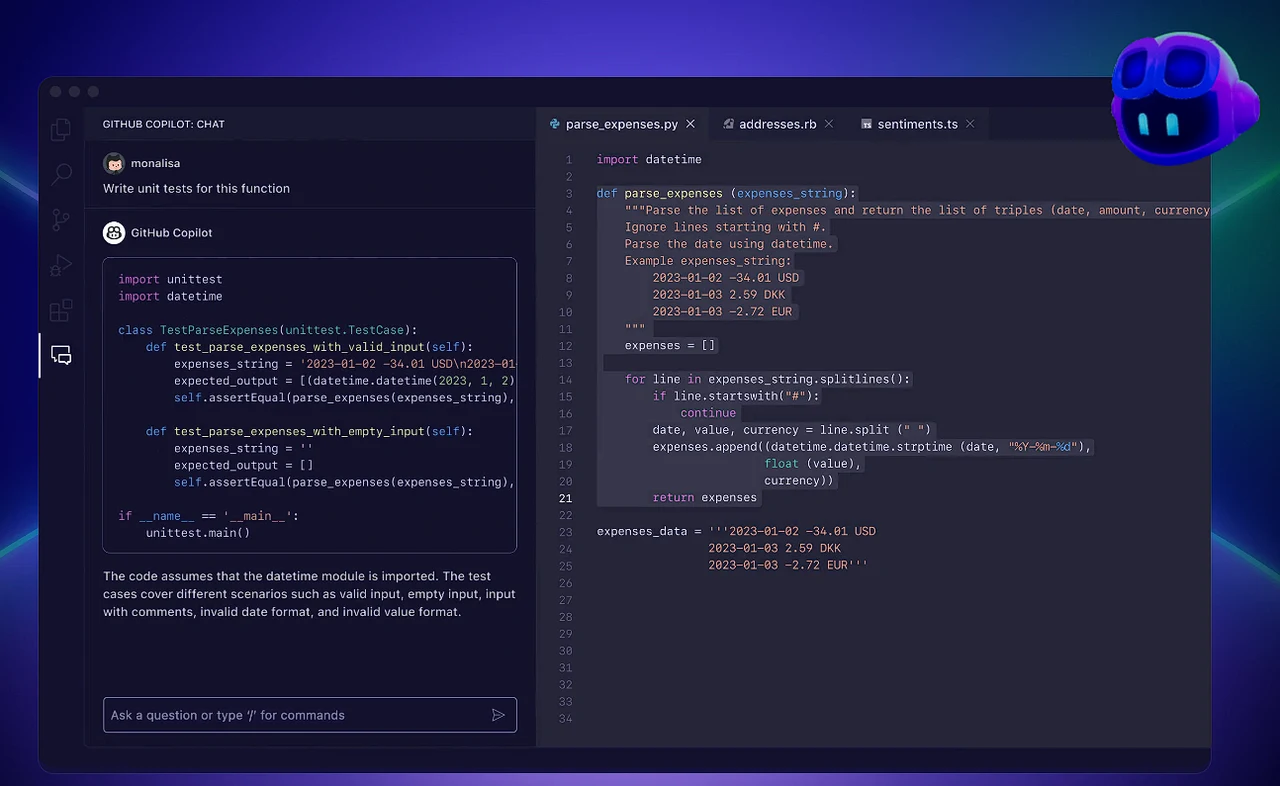
One of the standout features of Copilot is its robust auto-completion capabilities. As you type, Copilot suggests code snippets and constructs that you can use to speed up your workflow. You can fine-tune these suggestions in the settings, controlling how they appear and interact with your coding process. Additionally, you can customize the Copilot chat feature to communicate with the AI in a way that suits your style.
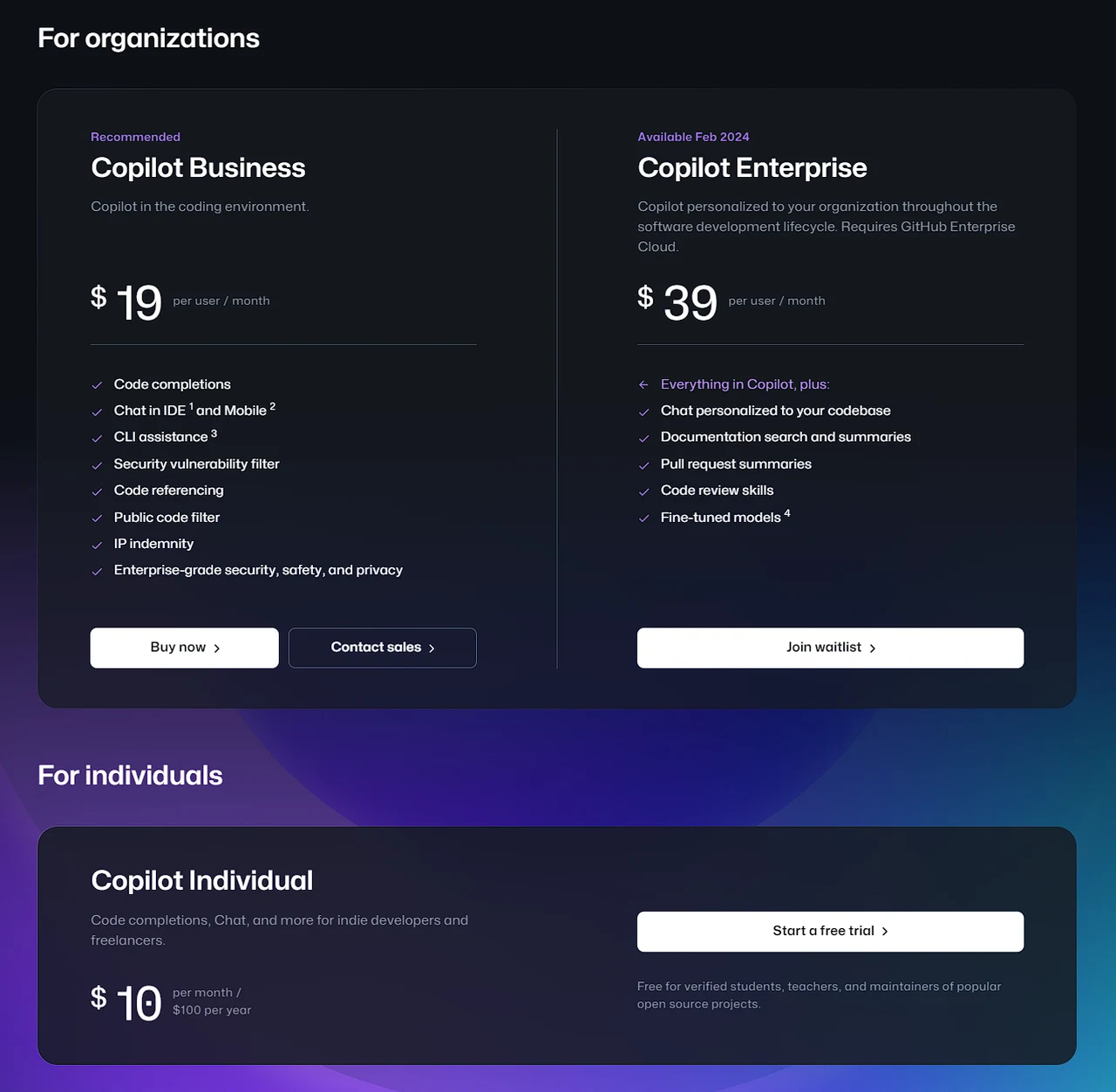
GitHub Copilot pricing

As you delve into your coding tasks, Copilot is right there with you, providing real-time suggestions that you can accept in whole or in part. It can even offer explanations for certain code segments, which is particularly helpful when you’re trying to understand complex functions or generate documentation on the fly.
But Copilot isn’t just about writing code; it also offers contextual help. By right-clicking on a piece of code, you can access menus that explain or document the code you’re working with. This feature is invaluable when you’re trying to decipher intricate code or understand a colleague’s work.
As you continue to use Copilot, you’ll find that it becomes an integral part of your coding routine. It’s not just about the time saved; it’s also about the learning experience. Copilot can introduce you to new coding patterns and best practices, helping you become a better developer.
While this article has covered the basics of getting started with GitHub Copilot in VS Code, there’s much more to explore. In the future, we’ll delve into advanced UI features in VS Code that enhance Copilot’s functionality. These features will offer deeper customization options and further streamline your coding process.
GitHub Copilot is more than just a tool; it’s a companion for developers looking to improve their productivity and code quality. By installing and configuring Copilot as outlined above, you can begin to reap the benefits of AI-assisted coding. And as you become more familiar with its features, you’ll discover even more ways it can help you in your coding endeavors.
So, whether you’re a seasoned developer or someone just starting out, GitHub Copilot in VS Code is worth exploring. It’s an assistant that works tirelessly to help you write better code, faster, and with fewer errors. And as the AI continues to learn and improve, so too will the assistance it provides. Embrace this technology and watch as it transforms the way you code, one suggestion at a time.
Filed Under: Guides, Top News
Latest timeswonderful Deals
Disclosure: Some of our articles include affiliate links. If you buy something through one of these links, timeswonderful may earn an affiliate commission. Learn about our Disclosure Policy.